Welcome to the first article of a technical-minded series of articles which, over the upcoming months, will cover topics like how to customize the new player, security, and transcoding. I wanted to talk about these topics, as Brightcove releases new products, as a similar vein of questions arises from prospects, clients, and partners. For example, clients, who had invested in Brightcove’s Flash-based, Smartplayer, wanted to know where to start and what was the extent of customization offered by the new player.
The Brightcove Player, is a modern take on a video player, using HTML5 wherever possible. It might interest you to know it started as a Brightcove sponsored open-source project,Video.js. Now, it just keeps getting better and really solves for the significant time investment developers take creating unique video experiences for their visitors. Let me walk you through a few examples of how you can utilize this technology.
Easy to Customize HTML5 Video Players
Customization is usually a word that instills concern in people. Fear not. As the player is built with HTML5, it is highly customizable and extensible. Perhaps you want to alter the colors of the video player skin to suit your web property, collect metrics while sending these to an analytics platform (other than Brightcove Analytics) and allowing for in-page interactions -- you can do all of this. With some JS and CSS knowledge, you really can customize the video player as you wish and with ease.
Customizing the video player skin is straightforward and is mostly CSS driven. It is possible to change the player button, shrink the playhead area, change the location of the play button and much, much more. For some light customization, the Players module in the Studio, allows you to change the color of the play area. For more sophisticated changes, override the player’s CSS either at the page-level or add a CSS file to the player.
Resource: How to Customize Video Player Appearance
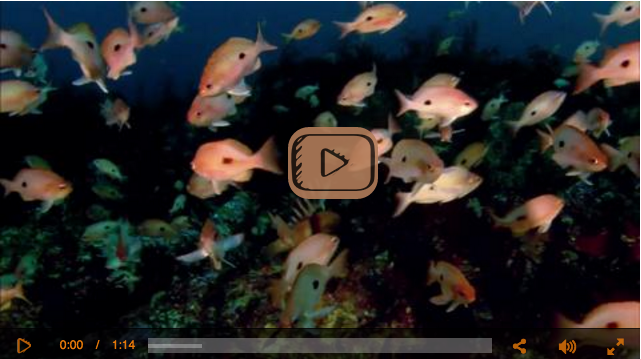
An example of video player skin customization
Building Interactions with Video Player Plugins
The most powerful aspect of the player is clearly the plugins and on-page JS/CSS, which drive player interactions These video player APIs allow you to listen for events and then take/program an action. It would be as simple as adding a download button or as complex as sending metrics to Google Analytics or Omniture.
Resource: Quick Start to Plugin Development
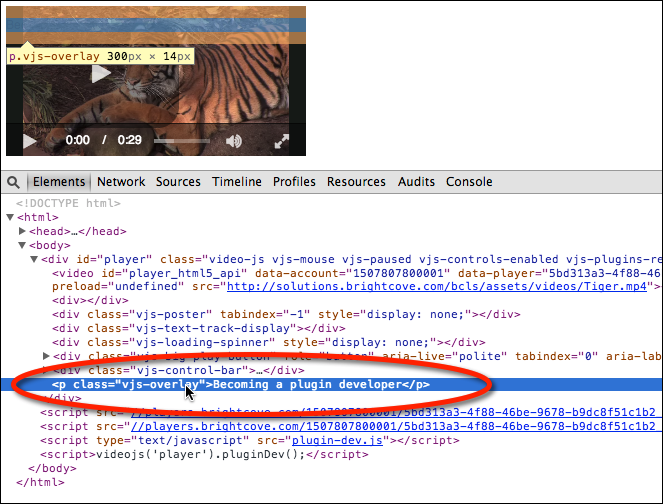
One reason to build interactions into a plugin, rather than on-page, is that the plugin can reside within the video player code. As part of the build process of the player, the plugin’s JS code is ingested and bolted into the player’s JS file, meaning that for each player request, only a single file has to sent. In fact, when I create a plugin, I start by building the functionality in a JS file, which is called in the page containing the video player. That way, I can review the plugin code, look at the Developer console and adjust the plugin code. Once I have got the plugin to the point where desired functionality is in place, I will then package the code into a plugin and attach to the player.
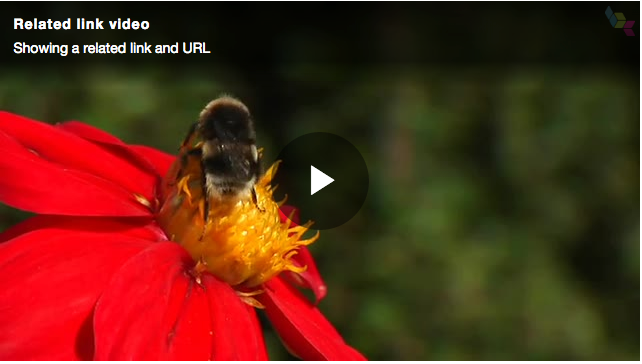
Coding a related link into the video player can bring all your related content together.
As the Brightcove Player contains the core of the Video.js player, there is an existing vast library of plugins, which can be used with the Brightcove Player. Note: not all plugins from the VideoJS library have been tested with the Brightcove Player, and therefore are provided as-is.
Should you need space to host your CSS and/or JS files for the player, we even have the facility to house these files in a git-like repository. Repositories can be created for each account, by using the Delivery System API. Once you have created the repo and pushed the files into the repo, these files can then be referenced by the player, in the Plugins section.
Examples of Video Player Customizations
Looking for inspiration of what you can do with the player? The Player Lounge, curated by Brightcove Sales Engineers, showcases great examples of player customization.We have also shared how-to articles with step-by-step instructions. Have a look at the Code Samples section of the Brightcove Player documentation to get started quickly. I hope this article has whet your curiosity about the Brightcove Player and how easy it is to extend the functionality of the player. Next time, I will cover transcoding.