
We are excited to announce a new BEML search component available to any Truveo partner for free!
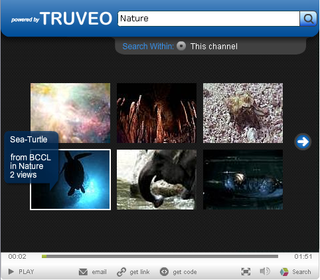
Truveo has built a search component that you can use in your Brightcove templates. It has the ability to search your entire Truveo channel and will return results that will playback in your Brightcove player when selected. This is done through an integration with the Player API.
Main Benefits:
- Offers search functionality, provided by the leading Video Search provider Truveo, embedded in your Brightcove video player.
- It greatly helps with recirculation and engagement with the optional "Related Video" functionality at the conclusion of a video.
- It's free.
Here's how you can participate:
- If you have not already, create a channel on Truveo.com. Truveo is a great video search engine partner and indexing your content there can help you reach more new viewers. You can sign in using existing AOL, Bebo, or AIM credentials to create/access your 'Director Account'. This is where you can add feeds of content - http://developer.truveo.com/DirectorMyAccount.php.
-
Once you have created this account and are approved, you can add your channel name, appid and edit the optional parameters in the SWF URL for your Brightcove BEML template:
<SWFLoader id="truveo_widget" width="480" height="420" source="http://www.truveo.com/brightcove/release/truveo_search.swf?channelName=<your channel name>&appid=<your appID>&hideWebWideSearch=true" depth="2" visible="false"/>
The SWFLoader element should be placed within "<Canvas>" tags, ie:
<Runtime>
<Theme name="Deluxe" style="Light"/>
<Layout>
<Canvas>
<VideoPlayer id="videoPlayer" width="480" height="420"/>
<SWFLoader id="truveo_widget" width="480" height="420" source="http://www.truveo.com/brightcove/release/truveo_search.swf?channelName=BCCL&appid=f2f9d2d35f529c1db&hideWebWideSearch=true" depth="2" visible="false"/>
</Canvas>
</Layout>
<Labels>
<label key="controls menu">Search</label>
</Labels>
</Runtime>The "Menu" button will trigger the search menu, in this example we have renamed it "Search". Please note that currently the player dimensions must be 480x420.
Demo: http://link.brightcove.com/services/player/bcpid36249156001?bctid=15251106001
Full instructions from the Truveo team are available here: http://developer.truveo.com/BrightcovePlugin.php.
Let us know what you think!

