Want to add video to your Facebook Fan Page? Here are the steps to get you there:
- Add the “FBML” application as a tab on your Fan Page (if you don’t have a Facebook Fan Page, go here to create one). To add this application to your Fan Page, go to http://www.facebook.com/apps/application.php?id=4949752878, click the “Add to Page” button and select your Fan Page.
- Now you will want to create a Brightcove player for this page. You can use any player template you would like. Once created, you should take note of the PlayerID. You will need this as well as your PublisherID in the next step.
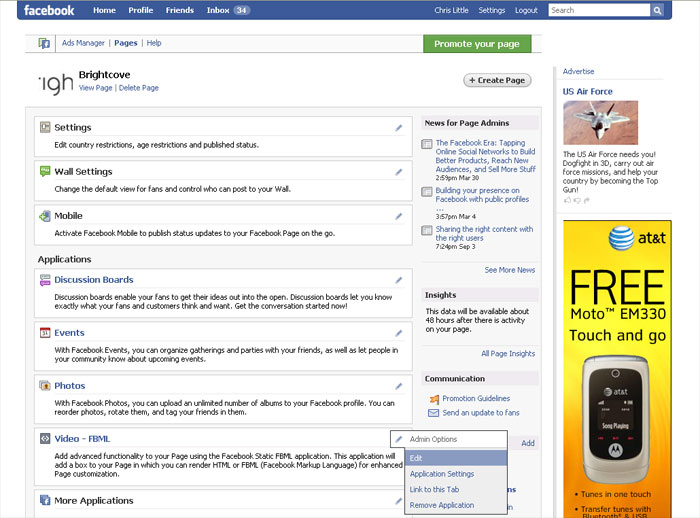
- Next, head over to your Facebook Fan Page and click "Edit Page" on the menu to the left. You should see the "FBML" application, click "edit" as shown in the image below.

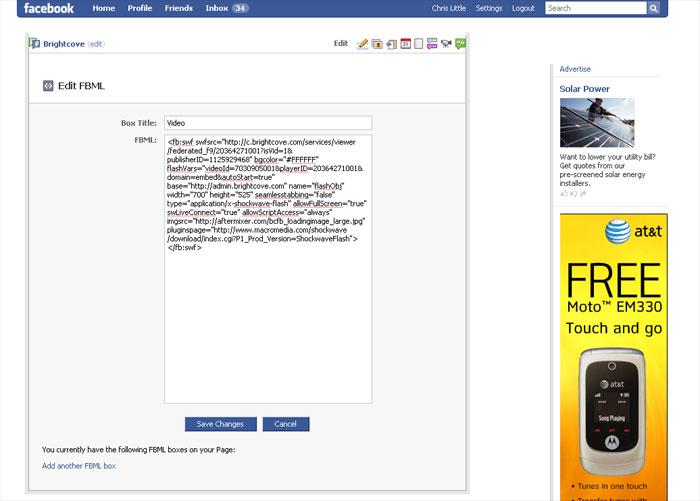
- For Single Title Player – Insert the following player code into the “FBML” section and change the tab title to whatever you would like (here we have “Video”):
<fb:swf swfsrc="http://c.brightcove.com/services/viewer/federated_f9/<INSERT PLAYERID>?isVid=1&publisherID=<INSERT PUBLISHERID>" bgcolor="#FFFFFF"flashVars="videoId=<INSERT VIDEOID>&playerID=<INSERT PLAYERID>&domain=embed&autoStart=true" base="http://admin.brightcove.com" name="flashObj" width="700" height="525" seamlesstabbing="false" type="application/x-shockwave-flash" allowFullScreen="true" swLiveConnect="true" allowScriptAccess="always" imgsrc="http://aftermixer.com/bcfb_loadingimage_large.jpg" pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash"></fb:swf>
- For Multi-title Player with one or more Playlists – Insert the following player code into the “FBML” section and change the tab title to whatever you would like (in the image here we have “Video”):
<fb:swf swfsrc="http://c.brightcove.com/services/viewer/federated_f9/<INSERT PLAYERID>?isVid=1&isUI=1&publisherID=<INSERT PUBLISHERID>" bgcolor="#FFFFFF" flashVars="playerID=<INSERT PLAYERID>&domain=embed&autoStart=true" base="http://admin.brightcove.com" name="flashObj" width="700" height="600" seamlesstabbing="false" type="application/x-shockwave-flash" allowFullScreen="true" swLiveConnect="true" allowScriptAccess="always" imgsrc="http://aftermixer.com/bcfb_loadingimage_large.jpg" pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash"></fb:swf>

- Replace each instance of
<INSERT PUBLISHERID>,<INSERT PLAYERID>and<INSERT VIDEOID>with the IDs you would like to use from your Brightcove account. - Edit the width and height in the player code to match the dimensions of the player you created in your Brightcove Publishing Module.
- Replace
“http://aftermixer.com/bcfb_loadingimage_large.jpg”with the location of the image you would like your users to see when the video page loads. Make sure that this image has the same dimensions as the player that you are using. - That’s it! Here’s an example on the Brightcove Fan Page: http://www.facebook.com/pages/Brightcove/74801790097?v=app_4949752878.

